Ada pustaka yang namanya Vizzu.
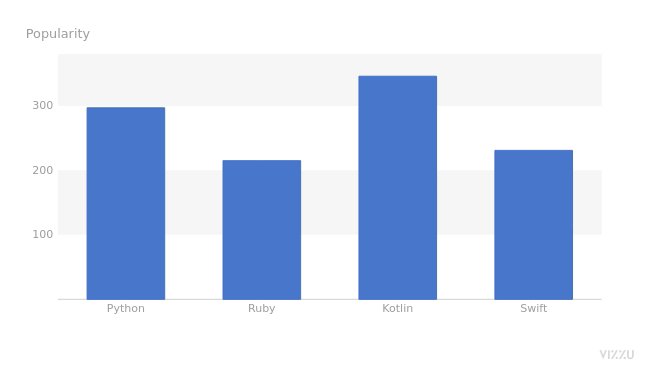
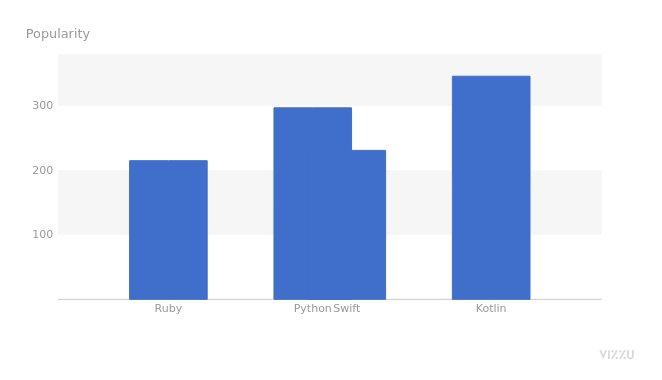
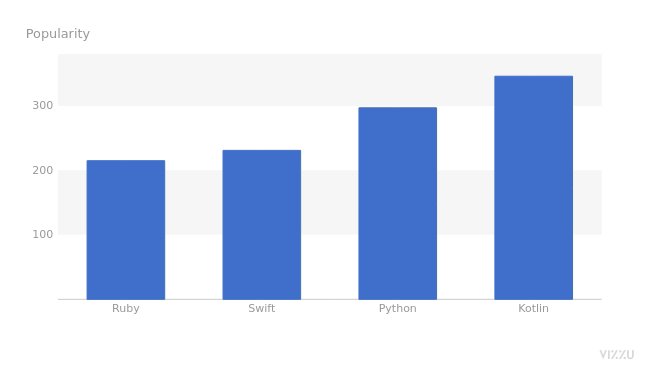
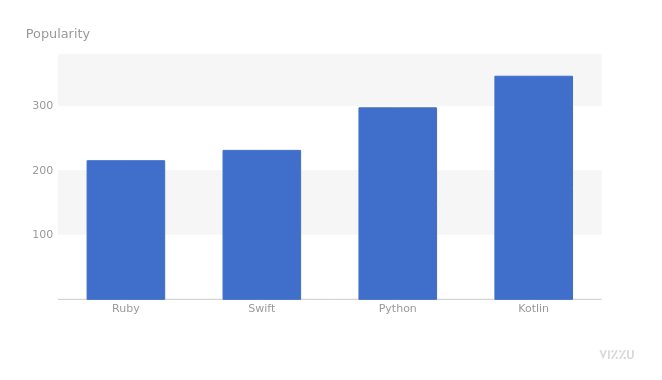
Ia berguna untuk membuat grafik dengan animasi seperti ini:

Begini cara pakainya. Bikin direktori baru.
$ mkdir vizzu_demo
Buat berkas html yang namanya index.html dengan isi sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Vizzu demo</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="myVizzu" style="width:640px; height:360px;"></div>
<script type="module" src="index.js"></script>
</body>
</html>
Harap perhatikan kita impor index.js dengan type=“module” bukan type=“text/javascript”.
Terus bikin berkas index.js dengan konten sebagai berikut:
import Vizzu from 'https://cdn.jsdelivr.net/npm/vizzu@0.3.1/dist/vizzu.min.js';
let data = {
series: [
{
name: 'Programming Language',
type: 'dimension',
values: [
'Python', 'Ruby', 'Kotlin', 'Swift',
'Python', 'Ruby', 'Kotlin', 'Swift',
'Python', 'Ruby', 'Kotlin', 'Swift'
]
},
{
name: 'Popularity',
type: 'measure',
values: [ 114, 96, 78, 52, 56, 36, 174, 121, 127, 83, 94, 58 ]
}
]
};
let chart = new Vizzu('myVizzu')
chart.initializing.then(
chart => chart.animate({
data: data,
config: {
channels: {
y: 'Popularity',
x: 'Programming Language'
}
}
})
)
.then(
chart => chart.animate({
config: {
sort: 'byValue'
}
})
)
Setelah impor Vizzu dari pustaka vizzu, Anda bikin objek chart dengan Vizzu. Kemudian Anda inisialisasi dengan callback di mana Anda isi animasi yang Anda inginkan. Animasinya Anda sambung dengan callback (then).
Lalu jalankan peladen http-server:
$ npx http-server
Buka http://127.0.0.1:8080 dan Anda akan temukan grafik dengan animasi yang menarik.